说明
作为一个前端界的小学生,一直想着自己做一些项目向全栈努力。 愁人的是没有后台,搜罗之后且学会了nodejs和express写成本地的接口给前端页面调用。 可是可是,数据从哪里来? 有人说,“ mockjs去生成!” ok,引入了mock,循环生成一些random数据, 列表成型了,也可以loading more了,Table行数据填满了,也可以增删改查了,曲线的绘制也从原来的一条平行线变得跌宕起伏了。 但是,那毕竟是假数据。 要想拿到真实数据,还是得上“蜘蛛网”,用实战小小的体验一把。 很基础,不喜勿喷… 转载注明出处:Nodejs爬虫实战项目之链家
效果图




思路
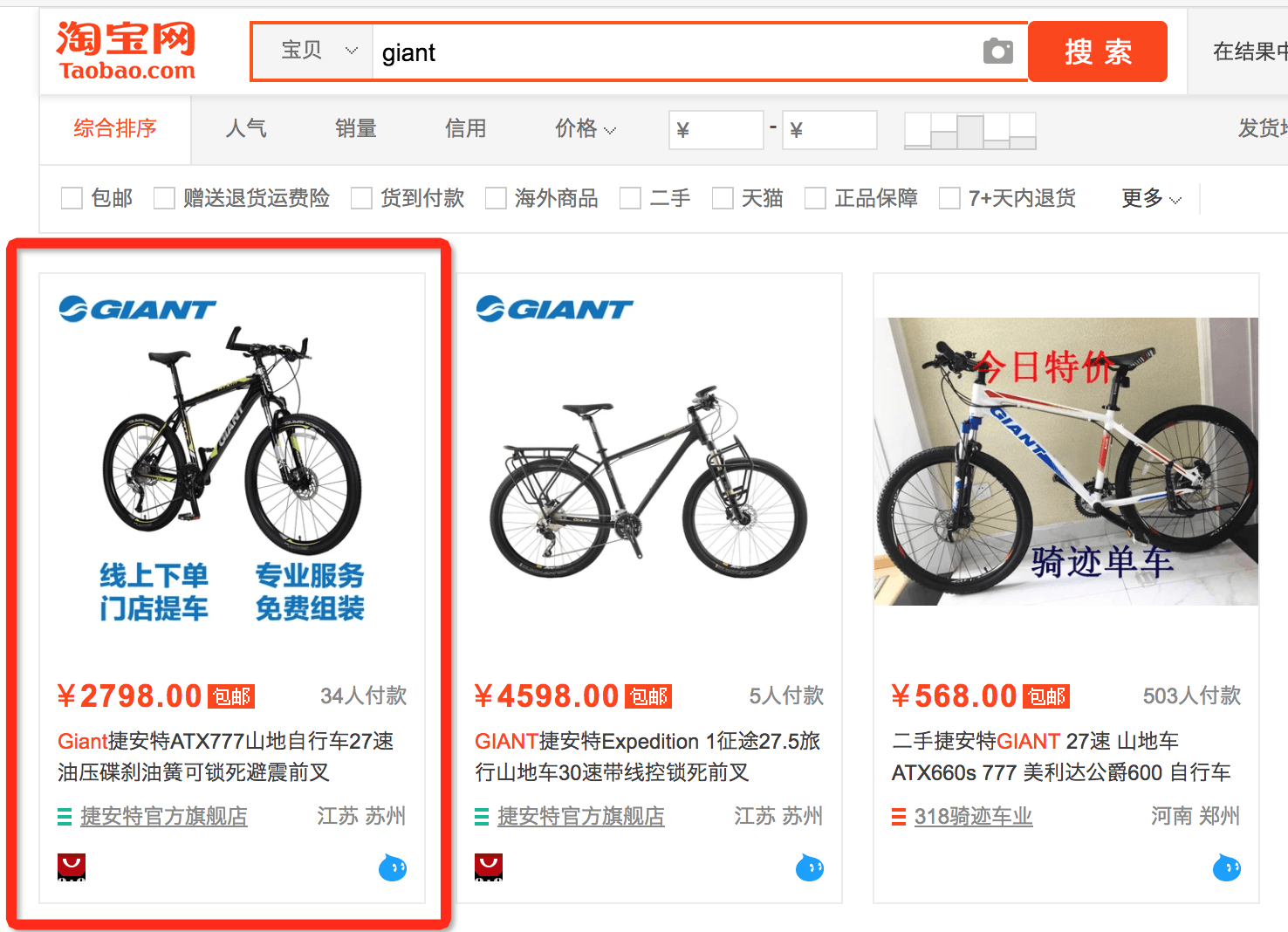
1.爬虫究竟是怎么实现的? 通过访问要爬取的网站地址,获得该页面的html文档内容,找到我们需要保存的数据,进一步查看数据所在的元素节点,他们在某方面一定是有规律的,遵循规律,操作DOM,保存数据。例如:访问链家新房楼盘

首先,看到这样一个列表,我们需要的数据无非就是楼盘的 图片,链接地址,名称,位置,房型,建筑面积,特色,类型,售价…
接下来,按F12看一看这些数据都在哪里

可以看到他们都存放在一个一个的li里, 再找一找图片的位置

对于这样一页的十个li,每一个图片我们都可以通过’.house-lst .pic-panel img’找到,所以我们在代码就按这个方式找到图片元素,而且一次能找到十个,遍历存放。 其他就不找了,如果找不到可以通过源码联系着想一想为什么这么做?
2.怎么爬取所有页的全部数据呢?
按照刚才的方法,我们完全可以爬到第一页的数据保存下来,但是要想爬到所有页的数据,我们还需要找到页码之间的规律,下面我试着访问第二页,看看有什么幺蛾子?


 在原有路径的基础上,循环加入/pg{i}/不就OK了嘛?
在原有路径的基础上,循环加入/pg{i}/不就OK了嘛?
技术栈
- 后台:Nodejs+express+mongodb(mongoose)+superagent+cherrio
- 前端:React+React-Router(v4)+Ant-design+百度地图+Echarts(后续添加)
- 交互:express API+socket.io
步骤
一、新建项目
npm install -g create-react-app create-react-app nodejs-spider cd nodejs-spider
二、后台部分 1.安装依赖包
npm install --save express mongodb mongoose superagent cherrio socket.io body-parser
2.新建server.js编写后台服务 看了效果就会知道,爬取过程是一页一页的爬,而且是爬完这一页才会爬下一页。如果不这么做,他会忽略爬取的时间,直接显示所有页的爬取提示并说明爬取完成,其实接下来的时间他还在继续爬,这样我们并不知道什么时候结束,怎么通知前端去显示爬取的进度呢?所以这里要使用ES7的 async/await。 传送门:体验异步的终极解决方案-ES7的Async/Await
三、 前端部分 1.安装依赖包
npm install --save react-router antd
2.配置环境 Create-react-app+Antd+Less配置
3.路由和组件 整体布局就是头部导航栏 + 内容 + 底部 头尾是公共的,内容部分通过两个路由指向两个组件。
//路由导出
import Map from '../components/Map';
import Chart from '../components/Chart';
export default [
{
path: '/',
name: '地图',
component: Map
},
{
path: '/page/Chart',
name: '数据分析',
component: Chart
}
]
//路由渲染
<Content style={{ padding: '0 50px' }}>
<Switch>
{routers.map((route, i) => {
return <Route key={i} exact path={route.path} component={route.component}/>
})}
</Switch>
</Content>
//路由导航
<Menu
...
>
{routers.map(function (route, i) {
return (
<Menu.Item key={i}>
<Link to={route.path}>
{route.name}
</Link>
</Menu.Item>
)
})}
</Menu>
4.socket.io通信 实时通信方式,用于监测后台抓取进度。
//点击抓一下,通知后台要抓数据了
socket.emit('request', '收到抓取请求...');
//监听后台的progress信息,实时刷新进度
socket.on('progress', function (data) {
// console.log(data);
this.setState({
progress: data.progress,
loading: true,
});
if(data.progress==='抓取完成!'){
this.setState({
loading: false,
});
}
}.bind(this));
5.百度地图api使用问题 百度地图对开发者免费开放接口,首先要申请秘钥然后然后使用传送技能 传送门:当react框架遇上百度地图,百度地图api示例注意: VM10127:1 Uncaught TypeError: Failed to execute ‘appendChild’ on ‘Node’: parameter 1 is not of type ‘Node’. 错误的意思是 百度地图api中 this.openInfoWindow(infoWindow) 要求的信息窗口对象为appendChild可识别的真实DOM的Node类型,而不是React这种虚拟DOM组件。所以这里只能使用jq原始的字符串拼接,要细心,还挺复杂的。
6.数据分析部分有空会用Echarts完善。
总结
很基础的爬虫入门示例,但能把基础的事情做好不容易。 说明的过程中并没提及多少代码,主要着重一些思路和如何实现,代码可以去github上down一下,互相学习交流。 办法总比问题多,虽然有解决不完的BUG,但也有对应的法则。

 一般选择白板函数就好
一般选择白板函数就好
 我们用著名的斐波那契来模拟CPU密集型吧
我们用著名的斐波那契来模拟CPU密集型吧
 代码奉上
代码奉上 接下来定义自己给别人访问的url,同时可以将自己域名绑定到自己的分组,实现通过自己域名访问
接下来定义自己给别人访问的url,同时可以将自己域名绑定到自己的分组,实现通过自己域名访问
 这里的要点就是选择函数服务,然后填入函数计算当时创建的服务名和方法名就好。
这里的要点就是选择函数服务,然后填入函数计算当时创建的服务名和方法名就好。
 最后发布上线就好,当然你还可以在外面的api试调先调用试试。
最后发布上线就好,当然你还可以在外面的api试调先调用试试。

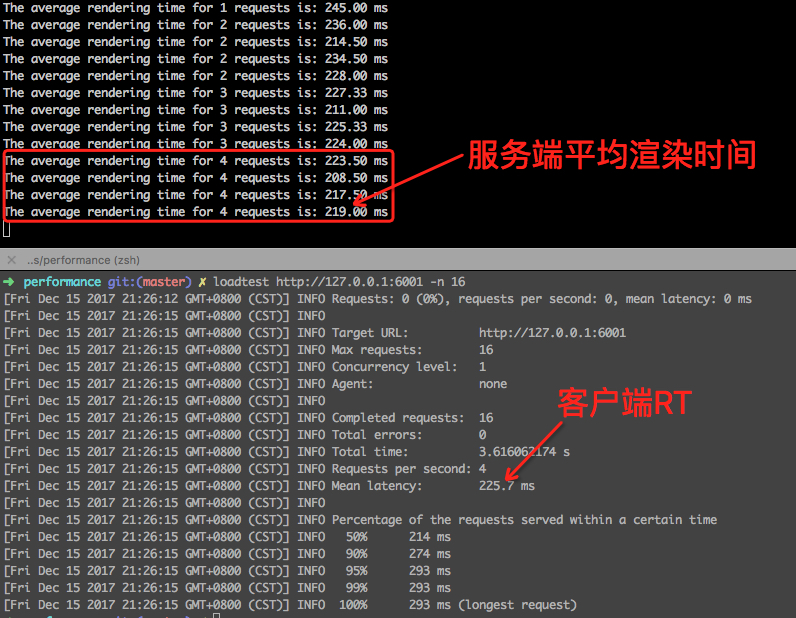
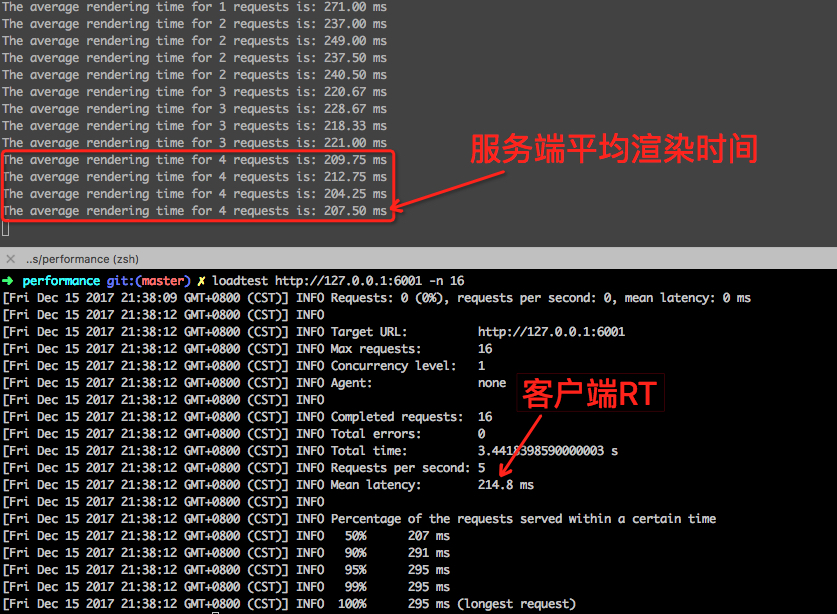
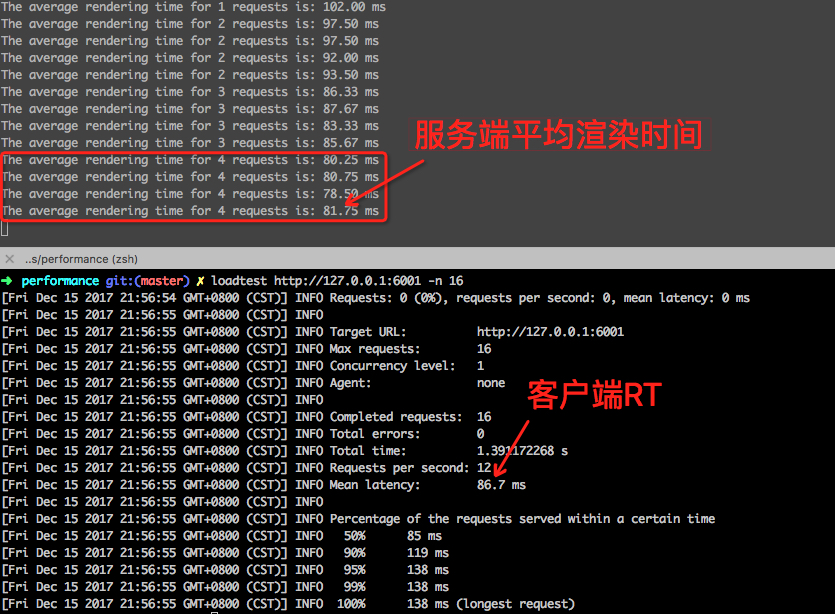
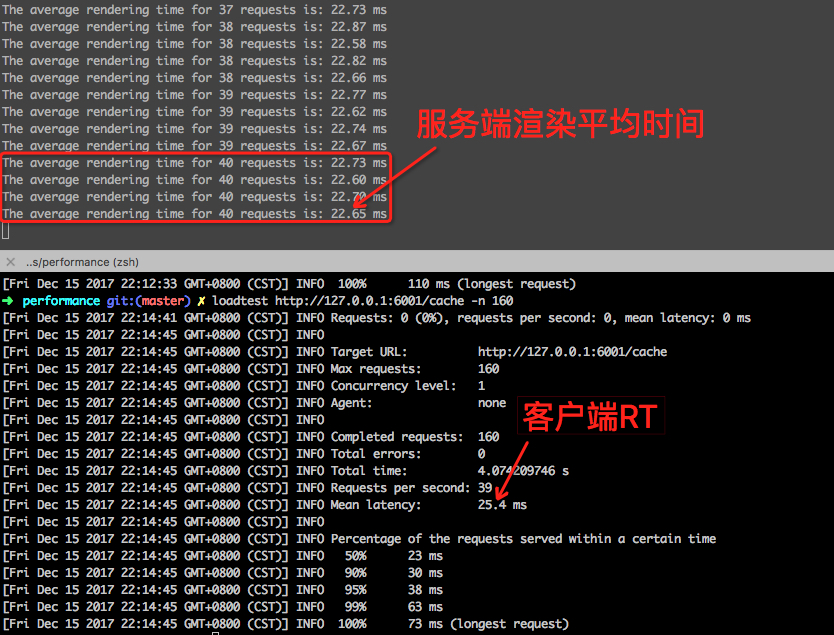
 本机压测结果(已被CPU密集计算阻塞):
本机压测结果(已被CPU密集计算阻塞):