本人现在一家培训机构学习Node.js,明天要分班,一个方向是Node.js加前段框架,估计是Vue和React之类的,另外一个方向是Node+Python, 可能会牵扯用Node做游戏之类。 个人感觉一个方向全栈,另一个更深入后端(???)。 本人对个人的定位尚不明确,希望各位大佬就两者区别以及哪个方向更适合一个初级菜鸟给出建议
本人之前用express框架独立做了一个小项目,功能只是简单的来回数据调取和修改数据,然后把数据渲染到页面
以上背景
本人现在一家培训机构学习Node.js,明天要分班,一个方向是Node.js加前段框架,估计是Vue和React之类的,另外一个方向是Node+Python, 可能会牵扯用Node做游戏之类。 个人感觉一个方向全栈,另一个更深入后端(???)。 本人对个人的定位尚不明确,希望各位大佬就两者区别以及哪个方向更适合一个初级菜鸟给出建议
本人之前用express框架独立做了一个小项目,功能只是简单的来回数据调取和修改数据,然后把数据渲染到页面
以上背景
var callfile = require(‘child_process’);
callfile.execFile(’…/git_indexData.sh’,function(err,stdout,stderr){
if(err){
console.log(err);
}else if(stdout){
console.log(stdout);
}else if(stderr){
console.log(stderr);
}
});
git_indexData.sh 文件在当前代码文件的上一个目录
nodejs调用sh脚本,帮忙看一下
没事写了个支付宝爬虫,抓了下账户名,余额,花呗信息,还有余额宝余额,没有抓消费记录。
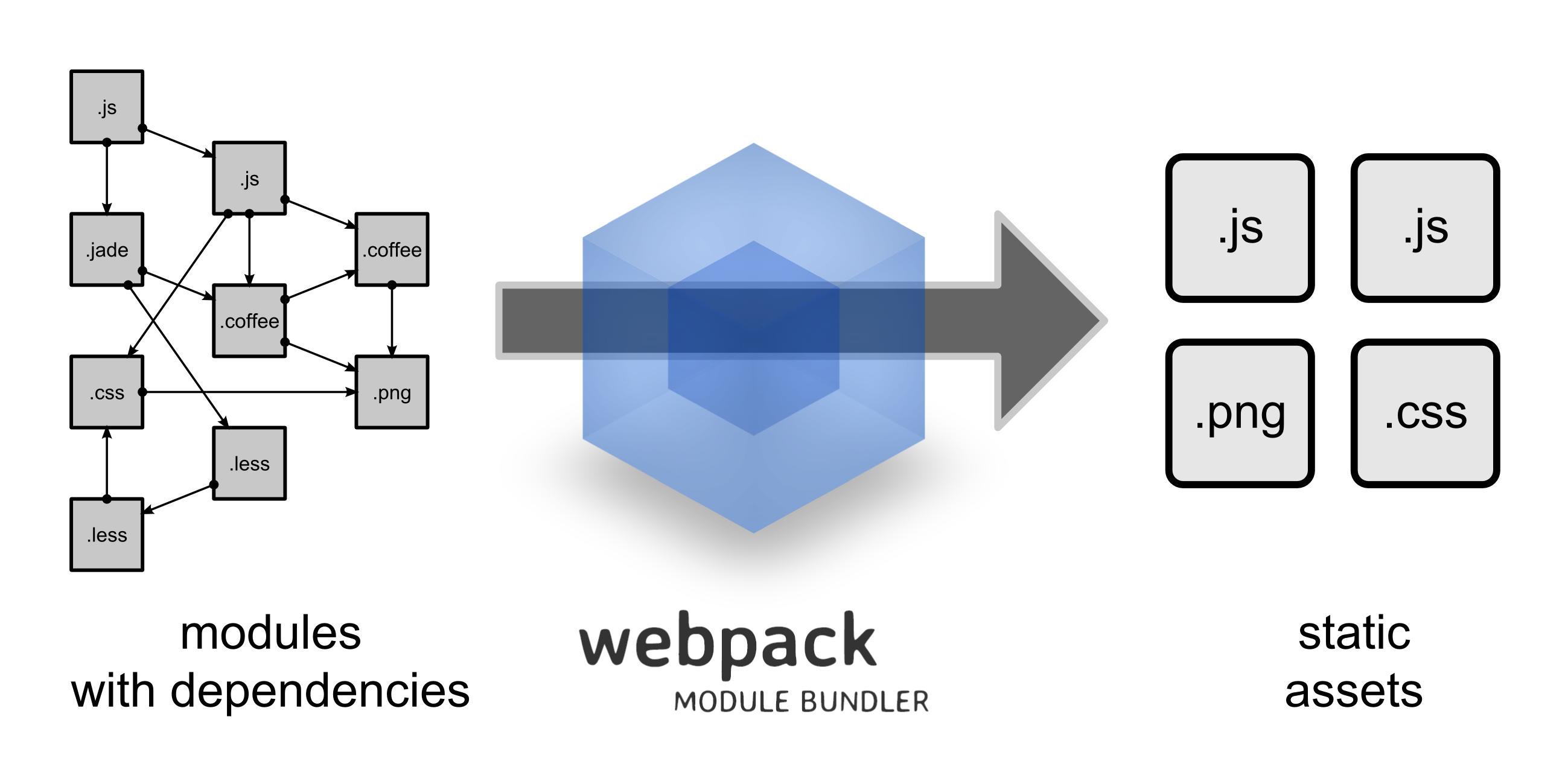
webpack 是德国开发者 Tobias Koppers 开发的模块加载器。
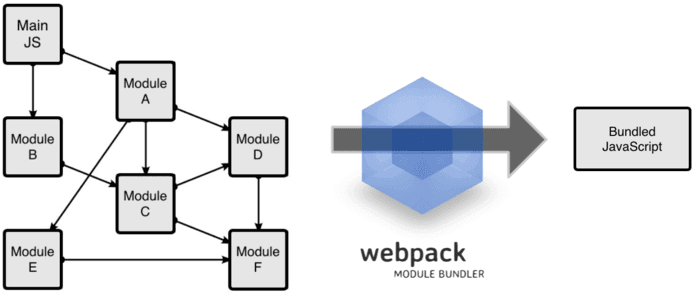
在 webpack 中所有的文件都将被当做模块使用。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有的这些模块打包成一个或多个 bundle。如图所示:

webpack 与 Gulp/Grunt 是没有对比性的,因为Gulp/Grunt是一种能够优化前端的开发流程的工具,而 webpack 是一种模块化的解决方案。不过Webpack的优点使得Webpack在很多场景下可以替代Gulp/Grunt类的工具。
Grunt和Gulp的工作方式是:在一个配置文件中,指明对某些文件进行类似编译,组合,压缩等任务的具体步骤,工具之后可以自动替你完成这些任务。

webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。

$ npm install -g webpack
$ mkdir demo1 && cd demo1
$ npm init
$ npm install webpack --save-dev
–save-dev 是开发时候依赖的东西,–save 是发布之后还依赖的东西
在项目中创建如下文件结构
<pre>
.
├── index.html // 显示的网页
├── main.js // webpack 入口
└── bundle.js // 通过 webpack 命令生成的文件,无需创建
</pre>
通过命令对项目中依赖的js文件进行打包
# webpack 要打包的 js 文件名 打包后生成的js文件名
$ webpack main.js bundle.js
在webpack命令后面还可以加入以下参数
--watch实时打包--progress显示打包进度--display-modules显示打包的模块--display-reasons显示模块包含在输出中的原因 更多参数可以通过命令 webpack --help查看
安装vs2013,构建的时候提示头文件找不到
周末很无聊,就撸了一个命令行编辑json文件的工具,实现了简单的赋值、拷贝值、删除键等功能!
源码在这里:GitHub
git clone git@github.com:congk/json-cli.git
cd json-cli
yarn install
npm i -g ./
Usage: json [options] <path>
json编辑工具
Options:
-V, --version output the version number
-v, --verify <path> 验证json文件格式是否正确
-e, --edit <path> 编辑|创建json文件
-f, --format <path> 格式化json文件并保存
-u, --uglify <path> 压缩json文件并保存
-t, --type [rootType] 指定生成json文件的根节点类型,可用类型包括'obj'或'arr' (default: obj)
-h, --help output usage information
json -e test/test.json
test/test.json > -h
特殊命令使用说明:
1. 放弃修改并退出: -q
2. 保存修改: -s
3. 保存修改并退出: -wq
4. 删除指定键: -d key,删除多个键时以空格分隔
5. 清空json文件,只保留root节点: -flush
6. 恢复到文件打开时的状态: -clear
7. 查看帮助说明: -h
关于key的表示方法说明:
1. 对多个键同时进行操作时,需使用空格来分隔,如删除多个键:-d k1 k2 k3
2. 使用'.'表示父子级关系,如:k1.k2 = 123
3. 以上两种表示方法可以结合使用,如:k1 k2.k3 == k3.k4
4. '.'前后所连接的空格会被清空
5. key的可用字符包括[a-zA-Z0-9_];
value类型表示方法示例
'abc':表示值为字符串abc
[]:表示值为数组
{}: 表示值为Object对象
123: 表示值为数字123
true|false: 表示bool值
null: 表示null值
不支持undefined、NaN
若要查看键上的值,直接输入对应的键即可,如:key,不支持多键同时取值
赋值方法说明('='为赋值,'=='为拷贝值):
1. 普通赋值: key = value
2. 多个键赋相同值: key1 key2 = value
3. 拷贝某键的值: key1 == key2
4. 多个键拷贝值:key1 key2 == key3
5. 赋值操作时,右值可为多个键,左值必须只能是一个
6. 左值不能有单引号或双引号

现在所有的赋值与删除操作都是针对根节点来进行的,当编辑比较复杂的json文件时会显得力不从心,所以后续会考虑加入‘select’命令来改变当前编辑焦点,如:select a.b后,之后所有的操作与打印都只是所选节点的内容变更
欢迎喜欢或者有兴趣的童鞋们一起来拓展脑洞哈~ 欢迎Star~ 以上~
Emmmmm……应该没多少人会用它……
本文首发公众号【一名打字员】 上一次相信大家都基本了解node的用法了,有做功课的童鞋肯定回去温习了一下js的语法。这些年来js发展很快,出了很多类似许多vue、react、node等等众所周知的玩意儿,对应的社区配套也越来越完善。好的,接下来我们补充一下node的内置网络模块,顺带复习一下网络编程的相关知识,毕竟“技多不压身”。
其实nodejs一开始就是帮助编写高性能的web服务器,在这里简单介绍一下相关的API,好让大家知道什么情况下该使用哪个API,具体使用的方法还是去官网上瞄一下,毕竟官网已经解释的不能再详细了。我们将会介绍
今天我们先主要介绍一下HTTP与HTTPS。
HTTP与HTTPS模块基本上都一样,唯一不同的地方就是HTTPS访问我们通常是需要证书的嘛,所以需要单独处理一下SSL证书。在这里先介绍一下HTTP模块,使用HTTP模块有两种用途,一是作为服务端,创建一个HTTP服务器,监听客户端并响应。二是作为客户端,进行HTTP请求,获取服务端信息。
说到HTTP请求,不得不插一句,相信很多人对其既陌生又熟悉。它大致上分为请求头和请求体,也就是我们常说的Request hearders和Request Body。就从访问某搜索引擎的请求来说,他的访问静态资源时请求内容如下:
host:ss0.bdstatic.com
method:GET
path:/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png
scheme:https
version:HTTP/1.1
accept:image/webp,image/*,*/*;q=0.8
accept-encoding:gzip, deflate, sdch
accept-language:zh-CN,zh;q=0.8
cache-control:max-age=0
if-modified-since:Tue, 06 Jun 2017 06:04:45 GMT
if-none-match:"593645fd-e7a"
referer:https://www.baidu.com/?tn=57095150_6_oem_dg
user-agent:Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/48.0.2564.116 Safari/537.36
由于这里是一个GET方法,所以上面都是请求头部分,当我们使用POST请求时,则会加上body。当客户端发送请求到我们服务端时,我们接收到对应的请求,就会调用相应的回调函数。在回调函数中我们就可以使用request对象来读取请求头的数据以及请求体的数据。 贴出新建一个HTTP服务器的示例代码,示例中创建了一个服务端应用并监控8080端口,当接收到客户端请求时,将会打印出请求头部内容以及请求体内容:
//创建一个服务
http.createServer(function (request, response) {
var body = []
console.log(request.headers)
request.on('data', function (chunk) {
body.push(chunk)
})
request.on('end', function () {
body = Buffer.concat(body)
console.log(body.toString())
})
}).listen(8080)//监听8080端口
HTTP响应与请求一样,也分为响应头和响应体。我们可以使用response对象来操作响应数据。我们将上面的例子改一下,将客户端的请求数据再返给客户端。
//创建一个服务
http.createServer(function (request, response) {
var body = []
//写入响应数据
response.writeHead(200, { 'Content-Type': 'text/plain' })
request.on('data', function (chunk) {
response.write(chunk)
body.push(chunk)
})
request.on('end', function () {
body = Buffer.concat(body)
response.end()
})
}).listen(8080)//监听8080端口
以上就是服务端所操作的过程,那么有人问了,客户端该如何操作呢。下面我们介绍一下客户端的流程,下面使用的是node中网络请求比较方便的模块request,当然node也提供了一个便捷的API供我们使用,各取所需嘛。
//HTTP内置API
http.get('http://www.example.com/', function (response) {});
//request模块请求
//构建请求头信息
var options = {
hostname: 'www.mrpann.cn',
port: 8880,
path: '/api/v1/user/login',
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8'
},
}
//发起服务端请求
var request = http.request(options, function(result) {})
request.on('error', function (e) {})
//写入请求体内容
request.write(qs.stringify({username:userName,password:pwd,captcha:cap}))
request.end()
这样一个完整的客户端发起请求到服务端响应返回数据的流程就结束了,最后我们介绍一下HTTPS中使用证书的步骤,因为HTTPS提供一个安全的加密的环境,保证了互联网请求的安全性。与上面的代码类似,我们只需要在创建服务时增加俩个参数即可。
var options = {
key: fs.readFileSync('./ssl/default.key'),
cert: fs.readFileSync('./ssl/default.cer')
}
//创建一个HTTPS服务
http.createServer(options,(request, response) =>{
//请求处理
})
有的童鞋在这里肯定自己动手搭建了起来,会发现客户端https在用自建证书时客户端访问不了被拒绝了,尝试着在请求的头部中加上这一句,rejectUnauthorized: false是不是发现可以了呢,赶紧试一试吧。
今天介绍了nodejs中利用HTTP以及HTTPS模块建立一个简单的服务端程序以及客户端的请求。下次我们会介绍node同样在网络编程中比较有用的模块。
细心的同学就会发现了,打字员大大,你的程序里咋都没有结束符号;呀。最后一个函数咋变成了(res)=>{}了,是不是BUG写多了手抖了。答案当然不是,这是ES6的语法,out了吧。ES6是JavaScript语言的一个标准,已经在2015发布,ES是ECMAScript,简单来说ECMAScript是JavaScript语言的国际标准,JavaScript是ECMAScript的实现。在这里你会看到一个不一样的js,对一个面向对象编程的打字员来说也很友好,有兴趣的同学可以自己去研究一下。(逃
一个简单的用 TypeScript 写 Egg 应用的模板:egg-ts-boilerplate。 配合《如何在 Egg.js 中使用 TypeScript》这篇文章,对 TypeScript 和模板中的基本概念做了简单介绍。 希望能帮助对 TypeScript 不熟悉的人快速上手。 欢迎意见。
function(){} 与 ()=>{} 区别 没有搜索到比较有说服力的回答这里面大神很多, 请多多赐教!!!
非常适合初学者练习的一个完整项目。 特点: 0 贴心的中文注释 1 用nodemon,修改文件内容后,自动重启服务器,便于开发。 2 express框架控制路由,设计项目结构 3 mongodb数据库的增,删,改,查操作 4 页面使用bootstrap制作,有点响应式.
比如说 一个电话 号码 在A 表 和B 表 中 是否存在
这篇文章主要对process对象底层的实现进行解读,所读的源码为9.2版本的代码,博文之中相关代码链接为博文发布之日的node主干分支的代码。
process的实现代码应该还是很容易看懂的,我们直接切到node.cc中寻找定义process的方法,用不了很长时间,你会发现SetupProcessObject方法,通过函数名就能很直观的发现这是定义process的地方,我们直接走到逻辑中去一窥究竟。
这段代码里重复最多的有两个地方,一个是宏READONLY_PROPERTY,另一个则是函数env->SetMethod(Environment::SetMethod)。其中不难发现,宏定义中调用的是obj->DefineOwnProperty,是用来给process定义方法的,而函数SetMethod调用的是:
v8::Local<v8::Function> function =
NewFunctionTemplate(callback)->GetFunction();
const v8::NewStringType type = v8::NewStringType::kInternalized;
v8::Local<v8::String> name_string =
v8::String::NewFromUtf8(isolate(), name, type).ToLocalChecked();
that->Set(name_string, function);
function->SetName(name_string);
相信如果做过读者addon的话,对这段代码应该是比较熟悉了,可以看到,SetMethod是用来给process定义方法用的。
process在c++中的初始化操作则是在env.cc,大家可以注意一下它的外层函数为Environment::Start:
void Environment::Start(int argc,
const char* const* argv,
int exec_argc,
const char* const* exec_argv,
bool start_profiler_idle_notifier) {
//....
SetupProcessObject(this, argc, argv, exec_argc, exec_argv);
//....
}
接下来我们来看一下node.cc中的start函数:
 在这里我标注出来了两个地方,一个是env.Start 是对
在这里我标注出来了两个地方,一个是env.Start 是对Environment::Start的调用;而另一个则是LoadEnvironment(&env);LoadEnvironment之前已经介绍过了,在这里跟大家重温一段代码:
Local<Value> arg = env->process_object();
auto ret = f->Call(env->context(), Null(env->isolate()), 1, &arg);
在这里我们可以看到process作为了参数传入到了f中(Call为 Function::Call,f是Funciton的实例,其中包含了node入口文件bootstrap_node.js以及一坨代码还有从内存中拿出来的编译好的内置js文件),到此为止,我们可以看到c++正式把process抛出给js了。而process在这之前进行c++中的初始化,便可以很好的保证了抛出给bootstrap_node.js的process可用。
bootstrap_node.js 其实就是一个匿名函数,当然咯,也是所有js文件的“鼻祖”。如果读者简单或者不小心点开了./lib/internal/bootstrap_node.js,映入眼帘的第一行代码就是……注释。好了,看主要内容:那么很快你就会发现:
(function(process) {
//....
});
这就是bootstrap_node.js。重点在于我这个匿名函数居然还有个参数–process,联想一下我刚才分析的f->Call,然后你就会发现,原来这里接住了c++中吐出来的process。这时候我开始有点慌了……说好的全局的process呢?别着急,如果读者了解bootstrap_node,就肯定会知道,它里面有一个方法setupGlobalVariables,其中就包含了:
global.process = process;
至此,整个process的过程就分析完了,process中还有几个比较重要的api,比如binding、std系列,以及还有moduleLoadList的生成,如果有时间的话,会继续给大家详细解剖。 原文地址:node源码粗读(4):process对象底层实现。如果写的其中有什么不对的地方,欢迎斧正。如果感觉文章对您有帮助,欢迎star和watch。 by 小菜
普华永道上海sdc招人, 这次是急招, 有换工作的意向的, 请把简历给我(只要不是真小白, 这次都要~)。经验一年以上。
现在手里有这么几本书:《Node.js实战》时Mike Cantelon/Marc Harter写的那本,还有《深入浅出Nodejs》朴灵写的,为啥越看越晕呢?看着后面的忘了前面的,感觉一章下来啥也没学会?越学越怀疑自己的智商。
目前我们在招后端工程师哦!!!欢迎你的毛遂自荐!
navy: 是啊。我从毕业就进来公司了,但是之前在与需求方沟通的时候,不到位。需求方提的需求我总是说:这个实现不了/这个不行诶/现在技术达不到/不行,做不了。于是“不行,做不了”便成为我的口头禅。紧接着在之后的一次需求会中,我再一次因为这句话,把需求方急哭了。。。 需求方现身:作为当事者,那是的我很悲伤。一个方面市场的客户又在催着我。一方面技术的又跟我说这个不行,做不了,我亚历山大大帝附身,急的哭了。不过现在是没有人能够把我怼哭的了哦呵呵呵呵呵。 (紧接着)navy:那之后,另一个市场的同事在跟我沟通的时候,说因为我(的性格),都不想跟我沟通了。那时候我才意识到,原来自己的性格缺陷给同事带来这么大的困扰。我花了几天的时间去思考自身的问题。接着我慢慢接纳了自己性格上的这个问题。然后有意识去改善它。可能现在还是会偶尔复发(笑),不过对我自己来说已经很大的进步了。
navy:在公司我经历了几个项目,从0到0.1的阶段,又从0.1回到0。之前公司成立了一个“潮百搭”项目,但是运营不下去,死了,这让我很没有成就感。后面我跳去了智能投顾的项目,为项目招进了新鲜的技术血液,到现在这批技术团队仍然是智能投顾项目的中坚力量。但是我感觉到这不是一个攻城狮应该做的事情。我应该和技术团队一起拼搏才是。当时的我不可避免陷入了瓶颈。我找了Tony(CEO),试图解决这个问题。他很耐心地听取了我的反馈,并给我一个机会,为考拉理财APP 的存管版出力。那是我和技术团队以及产品的小伙伴们第一次搬进了小黑屋。在小黑屋里面奋战几个月后,终于诞生了存管版APP。这对我的事业来说也是一次飞跃,我找准了自己的定位。
navy:在我刚毕业那会儿,我认为对于程序猿来说,进入一家公司工作的标准是,有大牛会在技术上带ta飞,这样获得的成长机会比较快。
后面我放弃了这种想法。自己在技术上面的进步,是要靠自己的学习以及领悟。大牛带不了你飞一辈子,最重要的是自己的努力。所以,在那次我反思自己的在性格上的缺陷之后,我去看书,起逛论坛,去撸代码,我努力学习技术,让自己在后端这方面也变得好起来。
我很认可公司的一个文化观点是:求同存异。每个人都能在这里找到ta的价值。我的前端技术并没有jamie棒,我的后端也没有leo那么6,但是我能在这里找到了自己的发展方向:做全栈。公司也提供给了我环境以及机会,去专心完成这个目标。
我所知道的只有limit, skip, 从最新的数据往前查询的呢?
想用node 通过http方式请求外网地址,有没有好用一点得中间件~
最近自学node写了一个小程序,放在了阿里云上。等用户长时间未访问程序(大约是5,6个小时的样子),用户再次进行登录操作,访问数据库时,数据库报如下的错误。
之前查到的问题说是wait_timeout=31536000 interactive_timeout=31536000的问题,但是这两个已经都在my.ini文件中修改成了21天的时间,但是还是出现问题。下面是我使用连接池连接数据库的代码,请问大家这个问题是怎么造成的,该怎么解决。谢谢了。
<template>
<div
class="form-page"
flex="main:center cross:center"
@keyup.enter="login('ruleLogin')">
<!-- Login start -->
<!-- <div class="form" flex="dir:top cross:center">
<div class="title">{{ loginTilte }}</div> -->
<el-form ref="ruleLogin" :model="loginUser" :rules="rules">
<el-form-item
class="input-group"
prop="email">
<el-input
:autofocus="true"
placeholder="请输入邮箱"
v-model="loginUser.email"
type="email">
</el-input>
</el-form-item>
<!--<el-form-item
class="input-group"
prop="password">
<el-input
placeholder="请输入密码"
type="password"
v-model="loginUser.password">
</el-input>
</el-form-item>-->
<!-- <el-form-item class="input-group">
<el-button
@click.native="login('ruleLogin')"
type="primary"
:loading="isBtnLoading">
{{ btnText }}
</el-button>
</el-form-item> -->
<!-- <div class="input-group togo" flex="dir:top">
<router-link :to="{ name: 'Register' }">无账号, 去注册 <i class="el-icon-d-arrow-right"></i></router-link>
<router-link :to="{ name: 'ResetPassword' }">忘记密码,去改密 <i class="el-icon-d-arrow-right"></i></router-link>
</div> -->
</el-form>
<!-- </div> -->
<!-- Login end -->
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
loginTilte: '',
loginUser: {
email: '',
password: ''
},
rules: {
email: [
{ required: true, message: '请输入邮箱地址', trigger: 'blur' },
{ type: 'email', message: '请输入正确的邮箱地址', trigger: 'blur,change' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' }
]
},
msg: 'Welcome to Your Vue.js App'
}
},
methods: {
login (formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!')
} else {
console.log('error submit!!')
return false
}
})
}
}
}
</script>
代码如上,有装 vue-router
但是改成两个input的话并不会,主要是需求是要按回车提交表单,然后需要表单验证,如果去掉 el-form 这一层的的话,是没有任何问题,URL也不会报错
我用node做后台获取前台接口时如何从后台调回vue组件上,不要在后台有模板。
第一次提问,表达不是很好,希望大家帮我解决下