由于网站小水管,打开可能稍慢
github地址:https://github.com/bs32g1038/node-blog
Demo:https://www.lizc.me/blog/music
功能:
- 完整的功能特性
- 支持随机和顺序播放。。。
- 歌词,后续支持。。。
播放器截图:
由于网站小水管,打开可能稍慢
github地址:https://github.com/bs32g1038/node-blog
Demo:https://www.lizc.me/blog/music
功能:
播放器截图:
Raw Thought - Free Courses Online
刚工作时,我是一名Ruby工程师。时光荏苒,岁月无情,四年过去了,却做了三年的node.js开发,造化弄人。但不知道为何,依然对ruby情有独钟,大概这就是程序员对入门编程语言的初恋情节吧。笑。一直很想用ruby实现点什么,直到最近才了却这个心愿。我用Nokogiri爬取了许多(1100+)在线课程的bt地址,以及介绍,做成了这个网站Raw Thought - Free Courses Online
网站很简洁而不简单, 唯有最后的下载链接经过一层的短网址处理,这点很不好意思, but I got a family to feed。
里面有成吨的JavaScript教程, 点击查看
另外还有一些Node教程, 比较推荐的是Advanced Node.js
另外还有许多,希望能帮到大家一点。谢谢。
最后男神镇楼。
项目内数据请求使用的Express服务,现有一个登陆拦截器,但是拦截的地址(localhost:8080/login)是vue-router中定义的,导致express中的res.redirect(’/login’)返回404,请问如何express该如何重定向
调用ctx.session.save()时报错; 求带session及ctx.session.save()的测试用例写法;
说实话,rxjs的官网文档和angular的有一拼,都是把一个很普通的词汇翻译成听不懂的… 在参考了前人的一些文章后,当想监听一个变量的值变化,发现没有方法能比较好的解决,当然,用setInterval来实现我感觉不算本事…又由于之前看了rxjs,之前有提到过可以监听控件的事件,于是想试试. 有重温了相关文章后,发现还真没有提到如何监控变量的,那么照猫画虎. var button = document.querySelector(‘button’); Rx.Observable.fromEvent(button, ‘click’) .subscribe(() => console.log(‘Clicked!’)); 这是监听按钮事件,那么: let Rx = require(‘rxjs/Rx’); let array1 =[6,7,8] array1.push(1); let return1 = Rx.Observable.from(array1); return1.subscribe((x) => { console.log(x) }) array1.push(66666); 这么写在理想中自己认为好像能实现,但是一测试,发现还是不行,后面的66666根本没被输出.再次查看文档,发现大多数实例都是关于事件的监听,处理,百度也找不到相关实例,难道真的没有能监听变量的方法吗? 只好请教高人,大牛,希望解答下
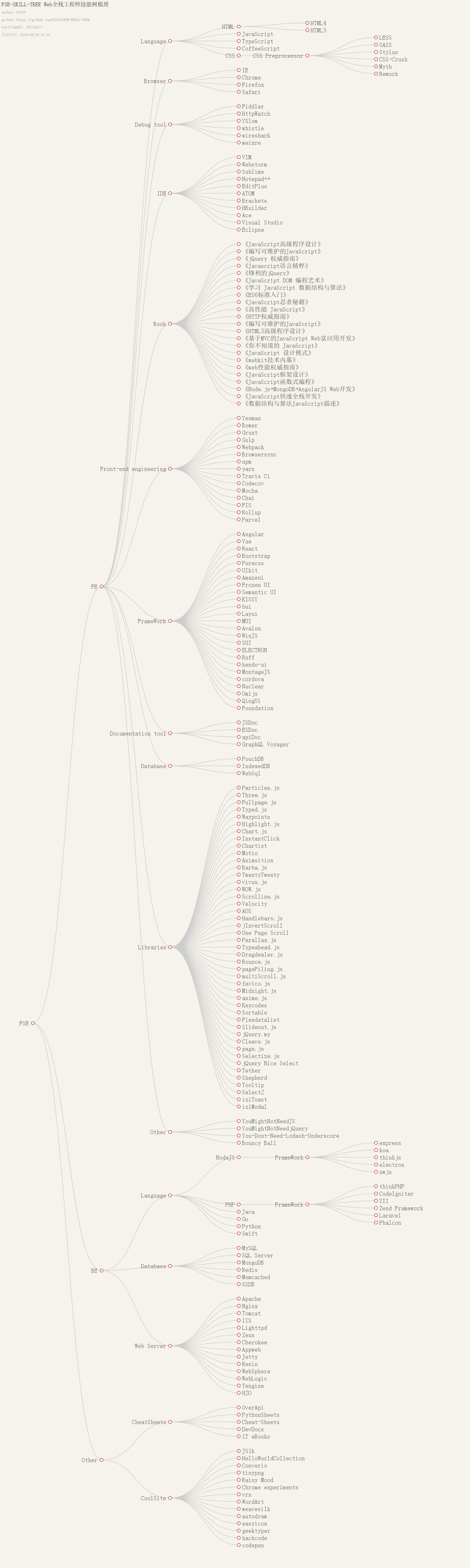
Web全栈工程师技能树梳理
各个分支正在细化中,欢迎Star、PR。
点击链接加入群【Web全栈QQ群】:https://jq.qq.com/?_wv=1027&k=53iWbrr
github:https://github.com/OXOYO/FSE-SKILL-TREE
更新时间:2018-03-19 14:31

Web全栈工程师技能树梳理
前端知识点
前端语言
LESS
SASS
Stylus
VIM site
Webstorm site
Sublime site
Notepad++ site
EditPlus site
ATOM site
Brackets site
HBuilder site
Visual Studio site
Eclipse site
《JavaScript高级程序设计》
《编写可维护的JavaScript》
《jQuery 权威指南》
《Javascript语言精粹》
《锋利的jQuery》
《JavaScript DOM 编程艺术》
《学习 JavaScript 数据结构与算法》
《ES6标准入门》
《JavaScript忍者秘籍》
《高性能 JavaScript》
《HTTP权威指南》
《编写可维护的JavaScript》
《HTML5高级程序设计》
《基于MVC的JavaScript Web富应用开发》
《你不知道的 JavaScript》
《JavaScript 设计模式》
《webkit技术内幕》
《web性能权威指南》
《JavaScript框架设计》
《JavaScript函数式编程》
《Node.js+MongoDB+AngularJS Web开发》
《JavaScript快速全栈开发》
《数据结构与算法JavaScript描述》
前端工程化
Yeoman site
Bower site
Grunt site
Gulp site
Webpack site
Browsersync site [resources]([object Object])
npm site
yarn site
Travis Ci site
Codecov site
Mocha site
Chai site
Rollup site
前端框架
文档工具
An API documentation generator for JavaScript.
ESDoc is a documentation generator for JavaScript.
Generates a RESTful web API Documentation.
Represent any GraphQL API as an interactive graph.
其他知识点
You might not need scripts at all.
You might not need scripts at all.
List of JavaScript methods which you can use natively + ESLint Plugin
Compare web animation techniques by bouncing a ball with each one.
后端知识点
后端语言
指令 “web-dev”: “webpack-dev-server --config webpack.web.dev.js -p --open --hot --inline”,
如果你经常创建项目,经常clone在Github上的项目,那么不免会遇到一些烦恼: 项目太多,目录混乱,难以管理
以前分享过一个自己写的项目管理工具gpm,用命令行的方式去管理项目。
借鉴GO的包管理进行目录分层…
最近入坑VS Code上瘾了,已抛弃IDEA,顺手写个扩展,管理多个项目.
动态图



Github: https://github.com/axetroy/vscode-gpm扩展地址: https://marketplace.visualstudio.com/items?itemName=axetroy.vscode-gpm#overview
如果能帮助到你,不妨点个star…
欢迎提建议/功能/PR/拍砖
Propel 是一个新推出的 JavaScript 科学计算库,它使用图形处理器来支持 JavaScript 中的机器学习和科学计算。 虽然机器学习默认使用 Python 开发,但是 JavaScript 的使用也越来越流行。Propel 致力于缩短 Python 和 JavaScript 之间的计算差距。 Propel 提供了一种类似 NumPy 系统的工具。Ryan Dahl 是 Propel 和 Node.js 的创始人,据他所说,“JavaScript 是一种快速的,动态的语言。因此我们认为它可以作为所有语言开发者理想的工具。” 从这一点来看,Dahl 并不是孤军奋战。因为有很多其他项目,包括 brain.js, ConvNetJS, deeplearn.js, math.js, mljs, Natural, Synaptic 以及 Webdnn, 它们都在尝试改善 JavaScript 中的科学计算和机器学习。 Propel 能够在多个环境中运行,但是由于性能原因,如果需进行密集型计算,更推荐使用 Node.js。 使用 Propel 需要依赖一些基础的技术。web 版本的 Propel 需要调用到 WebGL 模型和 deeplearn.js。Node.js 版本的 Propel 需要调用 TensorFlow 的 C 语言 API,并且支持多个图形处理器和 TCP 连接的定位。相比而言,web 版本更多的用于演示或者直接计算。 关于机器学习方面,Propel 鼓励开发者在服务器端创建机器学习模型,然后快速部署到浏览器就可以看到一个神经网络的示例。 Propel 是用 TypeScript 编写的,同时推荐使用 ts-node,因为它给 TypeScript 提供了运行环境,给 Node.js 提供了简单的交互环境。安装 Propel 非常简单,在 Node.js 中,执行以下命令行: npm install propel 如果想要查看 Node.js 中的示例,执行以下命令行: npm install -g ts-node ./tools/build.js ts-node ./example.ts 在浏览器中加入以下优化的 JavaScript 包: <script src=“https://unpkg.com/propel@3.1.0”></script> 如果想要在 Node.js 或者 web 项目的源码中加入 Propel 库,使用 ES 语法从 Propel 中导入相应的模块即可,例如: import { grad, linspace, plot } from “propel”; 作为一个新开发的库,Propel 还不是很稳定。欢迎大家通过 GitHub 来帮助我们完善它。 https://github.com/propelml/propel
之前用过的混淆,只是把多个文件编译成一个文件,去掉空格,变量名变短。 下面这段,有点看不懂了。
enabled: !0,是什么意思? 这不是等价于enabled:true么,为何要写成enabled: !0?这是JS混淆工具干的么?
什么JS混淆能生成*** enabled: !0*** 这样的代码呢?
var e = {
enabled: !0,
configMode: 0,
debug: !1,
logLevel: 0,
showFixedSrc: !1,
}
如题,怎么设置按天分割呢?因为一个文件长时间,会很大。ps:winston 支持 pm2的多核模式嘛
React是前端最受欢迎的框架之一,解读其源码的文章非常多,但是我想从另一个角度去解读React:从零开始实现一个React,从API层面实现React的大部分功能,在这个过程中去探索为什么有虚拟DOM、diff、为什么setState这样设计等问题。
提起React,总是免不了和Vue做一番对比
Vue的API设计非常简洁,但是其实现方式却让人感觉是“魔法”,开发者虽然能马上上手,但是为什么能实现功能却很难说清楚。
相比之下React的设计哲学非常简单,虽然经常有需要自己处理各种细节问题,但是却让人感觉它非常“真实”,能清楚地感觉到自己仍然是在写js。
在开始之前,我们有必要搞清楚一些概念。
我们来看一下这样一段代码:
const title = <h1 className="title">Hello, world!</h1>;
这段代码并不是合法的js代码,它是一种被称为jsx的语法扩展,通过它我们就可以很方便的在js代码中书写html片段。
本质上,jsx是语法糖,上面这段代码会被babel转换成如下代码
const title = React.createElement(
'h1',
{ className: 'title' },
'Hello, world!'
);
你可以在babel官网提供的在线转译测试jsx转换后的代码,这里有一个稍微复杂一点的例子
为了集中精力编写逻辑,在代码打包工具上选择了最近火热的零配置打包工具parcel,需要先安装parcel:
npm install -g parcel-bundler
接下来新建index.js和index.html,在index.html中引入index.js。
当然,有一个更简单的方法,你可以直接下载这个仓库的代码:
注意一下babel的配置 .babelrc
{
"presets": ["env"],
"plugins": [
["transform-react-jsx", {
"pragma": "React.createElement"
}]
]
}
这个transform-react-jsx就是将jsx转换成js的babel插件,它有一个pragma项,可以定义jsx转换方法的名称,你也可以将它改成h(这是很多类React框架使用的名称)或别的。
准备工作完成后,我们可以用命令parcel index.html将它跑起来了,当然,现在它还什么都没有。
前文提到,jsx片段会被转译成用React.createElement方法包裹的代码。所以第一步,我们来实现这个React.createElement方法
从jsx转译结果来看,createElement方法的参数是这样:
createElement( tag, attrs, child1, child2, child3 );
第一个参数是DOM节点的标签名,它的值可能是div,h1,span等等
第二个参数是一个对象,里面包含了所有的属性,可能包含了className,id等等
从第三个参数开始,就是它的子节点
我们对createElement的实现非常简单,只需要返回一个对象来保存它的信息就行了。
function createElement( tag, attrs, ...children ) {
return {
tag,
attrs,
children
}
}
函数的参数...children使用了ES6的rest参数,它的作用是将后面child1,child2等参数合并成一个数组children。
现在我们来试试调用它
// 将上文定义的createElement方法放到对象React中
const React = {
createElement
}
const element = (
<div>
hello<span>world!</span>
</div>
);
console.log( element );
打开调试工具,我们可以看到输出的对象和我们预想的一致
我们的createElement方法返回的对象记录了这个DOM节点所有的信息,换言之,通过它我们就可以生成真正的DOM,这个记录信息的对象我们称之为虚拟DOM。
接下来是ReactDOM.render方法,我们再来看这段代码
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('root')
);
经过转换,这段代码变成了这样
ReactDOM.render(
React.createElement( 'h1', null, 'Hello, world!' ),
document.getElementById('root')
);
所以render的第一个参数实际上接受的是createElement返回的对象,也就是虚拟DOM
而第二个参数则是挂载的目标DOM
总而言之,render方法的作用就是将虚拟DOM渲染成真实的DOM,下面是它的实现:
function render( vnode, container ) {
// 当vnode为字符串时,渲染结果是一段文本
if ( typeof vnode === 'string' ) {
const textNode = document.createTextNode( vnode );
return container.appendChild( textNode );
}
const dom = document.createElement( vnode.tag );
if ( vnode.attrs ) {
Object.keys( vnode.attrs ).forEach( key => {
if ( key === 'className' ) key = 'class'; // 当属性名为className时,改回class
dom.setAttribute( key, vnode.attrs[ key ] )
} );
}
vnode.children.forEach( child => render( child, dom ) ); // 递归渲染子节点
return container.appendChild( dom ); // 将渲染结果挂载到真正的DOM上
}
这里注意React为了避免类名class和js关键字class冲突,将类名改成了className,在渲染成真实DOM时,需要将其改回。
这里其实还有个小问题:当多次调用render函数时,不会清除原来的内容。所以我们将其附加到ReactDOM对象上时,先清除一下挂载目标DOM的内容:
const ReactDOM = {
render: ( vnode, container ) => {
container.innerHTML = '';
return render( vnode, container );
}
}
到这里我们已经实现了React最为基础的功能,可以用它来做一些事了。
我们先在index.html中添加一个根节点
<div id="root"></div>
我们先来试试官方文档中的Hello,World
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('root')
);
可以看到结果:
试试渲染一段动态的代码,这个例子也来自官方文档
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
ReactDOM.render(
element,
document.getElementById( 'root' )
);
}
setInterval( tick, 1000 );
可以看到结果:
这篇文章中,我们实现了React非常基础的功能,也了解了jsx和虚拟DOM,下一篇文章我们将实现非常重要的组件功能。
最后留下一个小问题 在定义React组件或者书写React相关代码,不管代码中有没有用到React这个对象,我们都必须将其import进来,这是为什么?
例如:
import React from 'react'; // 下面的代码没有用到React对象,为什么也要将其import进来
import ReactDOM from 'react-dom';
ReactDOM.render( <App />, document.getElementById( 'editor' ) );
不知道答案的同学再仔细看看这篇文章哦
React是前端最受欢迎的框架之一,解读其源码的文章非常多,但是我想从另一个角度去解读React:从零开始实现一个React,从API层面实现React的大部分功能,在这个过程中去探索为什么有虚拟DOM、diff、为什么setState这样设计等问题。
整个系列大概会有六篇左右,我每周会更新一到两篇,我会第一时间在github上更新,有问题需要探讨也请在github上回复我~
博客地址: https://github.com/hujiulong/blog关注点star,订阅点watch
打包好前端文件之后,后端使用express,用浏览器访问发现返回了三个个文件,一个localhost,一个js文件,一个css文件,js文件中的内容是原本index.html的内容,然后浏览器报错:Uncaught SyntaxError: Unexpected token <
curl -i http://localhost:8000 HTTP/1.1 200 OK X-Powered-By: Express Accept-Ranges: bytes Cache-Control: public, max-age=0 Last-Modified: Mon, 19 Mar 2018 13:14:03 GMT ETag: W/"224-1623e653934" Content-Type: text/html; charset=UTF-8 Content-Length: 548 Date: Tue, 20 Mar 2018 01:19:07 GMT Connection: keep-alive
<!DOCTYPE html><html lang=“en”><head><meta charset=“utf-8”><meta name=“viewport” content=“width=device-width,initial-scale=1,shrink-to-fit=no”><meta name=“theme-color” content="#000000"><link rel=“manifest” href="/manifest.json"><link rel=“shortcut icon” href="/favicon.ico"><title>React App</title><link href="/static/css/main.493795e3.css" rel=“stylesheet”></head><body><noscript>You need to enable JavaScript to run this app.</noscript><div id=“root”></div><script type=“text/javascript” src="/static/js/main.2b8842f0.js"></script></body></html>
#!/bin/sh -e
#
# rc.local
#
# This script is executed at the end of each multiuser runlevel.
# Make sure that the script will "exit 0" on success or any other
# value on error.
#
# In order to enable or disable this script just change the execution
# bits.
#
# By default this script does nothing
# 启动 mongodb
/usr/local/mongodb/bin/mongod --dbpath=/usr/local/mongodb/data/ --fork --logpath=/usr/local/mongodb/logs
# redis
cd /etc/redis && redis-server
exit 0
把这行去掉: cd /etc/redis && redis-server mongdb 就会启动,是什么原因呢? Ubuntu 小白,谢谢。
首先介绍下小团队成员:我,tom(前端),cat后台,目前团队正在拓展,使用技术:react+es6,后端使用多点express偶尔也会用到egg,cat主要使用java和oracle,我们认识大概2年了,求一个能够发展的团队,适应加班,只要能够快速发展,产品迭代和需求明确即可,最好是武汉,其余的位置我要和其他二位商量。谢谢各位赏脸看下,有需求留言。
来自酷炫的 CNodeMD
平时自用 paloma开发项目,整理成 create-paloma-app,目录结构如下:
.
├── app/
│ ├── controller/
│ │ └── user.js
│ ├── lib/
│ │ ├── mongo.js
│ │ └── redis.js
│ ├── middleware/
│ ├── public/
│ ├── route/
│ │ └── users.js
│ ├── service/
│ │ └── User.js
│ └── view/
├── config/
│ ├── default.js
│ └── production.js
├── script/
├── test/
├── .editorconfig
├── .eslintignore
├── .eslintrc.json
├── .gitignore
├── package.json
├── pm2.config.js
├── app.js
└── README.md
使用方式:
$ git clone https://github.com/palomajs/create-paloma-app.git
$ cd create-paloma-app && npm i
$ npm start
欢迎讨论~
我们是英特吉姆Integem,是总部在美国硅谷的 Startup。Integem 专注于打造新一代的现实增强平台,创办人拥有多项相关专利。目前业务迅速发展,急需优秀人才加入。
职位诱惑: 发展前景好, 挑战性工作, 带薪年假, 出国机会, 可以在任何地方工作。 待遇: 15K-25K; 14 月薪水。有原始股票,年终分红和奖励。
是否有些心动?小伙伴们赶快简历丢过来。
职位介绍 由于是远程分布式团队,要求成员有强大的自我驱动力和独立性,不需要持续监督,擅于沟通和配合。
任职要求 本科及以上学历,计算机及相关专业; 具有 Node, Express, HTML5, CSS3 等开发经验; 至少熟练使用 React、Vue 或 Angular 中的一种,有实际项目经验;
MySQL和MongoDB 有较强的 Troubleshooting 能力,能独立研究和解决问题;
具备以下资格优先考虑: 熟悉 Node.js 之外的一门后端语言,如Java/Python/Golang等; 懂CHROME,做过CHROME Build的优先。懂WEBRTC的加分。 对前沿的 Web 技术(如 HTML5、Node.js )有强烈兴趣,有良好的学习能力和强烈的进取心;
请把简历寄到:jtech_2013@hotmail.com
下面两行现在有区别吗? 5.0.8 版本
Player.find({}).exec()
Player.find({})
加不加 .exec() 都会调用 then 方法? 查看资料都说 exec() 返回 Promise ?但是不加 exec() 也调用 then() 里面的方法。
nodejs环境
请问如何把
http://example.uat.com/webapp指向本地服务
http://localhost:3000
让我们访问http://example.uat.com/webapp就是本地代码